
PowerBuilder 2019, released on May 31, 2019, brings to the table C# development capabilities (a C# IDE and .NET data access objects), enhanced REST Web API client for PowerScript desktop and Web apps, new UI technology for PowerScript desktop apps, and numerous other enhancements. But what we want to discuss in this blog article is the world of new features that PowerBuilder projects can take advantage besides what is in the box.
Let’s first start with the world of cloud-based services. These days pretty much anything you want to do is offered as a cloud-based service - some free and some paid. For example, you may store and share documents using Dropbox, and then sign legal documents with DocuSign. As another example, you may strengthen your application security with two-factor authentication using Google’s free app (iOS/Android). In general, most cloud-based services can be incorporated into PowerBuilder projects by using either the HTTP client or REST client in combination with tokens.
Now if you modernize your app architecture with the new C# Web APIs of PowerBuilder 2019 your world of (free) features kicks up to another level. In general, any library on NuGet that is compatible with the .NET Core framework can be used in your C# Web API. For example, just by adding a few lines of code and the Swashbuckle library you can automatically create documentation for your C# Web APIs. Just keep in mind to read the license agreements because most but not all libraries on NuGet are free. Aside from the libraries on NuGet, let’s not forget what the .NET Core framework and C# language itself provides.
While this blog doesn’t give you a detailed technical recipe, we hope it has piqued your interest to explore popular cloud services and libraries on NuGet. You can further your knowledge about the new features of PowerBuilder 2019 by watching the release webinar. If you get stuck, take advantage of the community Q&A. And we hope you will attend Elevate 2019 to get live training on the new features of PowerBuilder 2019.
Now that PowerBuilder 2019 and its new C# development capabilities are in beta, we are starting to get questions about the future of PowerScript desktop apps. Specifically, does Appeon recommend developers to move away from PowerScript desktop apps? And related to this point, will Appeon be enhancing or just maintaining the features of PowerScript desktop apps?
A quick look at the PowerBuilder roadmap page and it is obvious we have put much focus on the C# language, open standards, and cloud architecture. Increasingly, most new .NET projects have such high-level requirements. Perhaps this is why the .NET framework is radically different these days – the .NET Core framework is open source, cross OS, and targeted for cloud deployment. And unfortunately, we could not use any of the .NET stuff Sybase did because it didn’t meet these requirements. So certainly, we had to put a lot of focus on non-client/server features.
Now let’s assume for the sake of argument that the cloud is the future and focus on if and how a PowerScript desktop app fits into such future. A native UI technology (e.g. PowerScript desktop app) has certain advantages over HTML (e.g. ASP.NET page) and vice versa. However, for most line-of-business apps we believe a native UI technology offers the best set of tradeoffs. Key industry players like Microsoft seem to be recognizing the shortcomings of HTML and trying to lessen this gap with Progressive Web Apps (PWAs). At Appeon, we think it makes more sense to “cloudify” the PowerScript desktop app than replace it with some other technology.
In fact, we began to “cloudify” the PowerScript desktop app the second we took over PowerBuilder, which we did on top of its existing C++ runtime and PowerScript language. Starting with PowerBuilder 2017, we introduced an all-purpose HTTP client, a REST-specific client, an OAuth2 client (with support for tokens), and JSON handling (parsing, generating, packaging). And in PowerBuilder 2019, we have significantly enhanced all of these features, especially how they integrate with the DataWindow to minimize the amount of coding you do.
But of course, there is still more work for Appeon to do with the PowerScript desktop app to make it attractive for new projects, no matter they are client/server or cloud based. This is exactly why in every single release for the foreseeable future we have planned to bring major new features to the desktop target. For example, in PowerBuilder 2019 we will revamp the UI of desktop apps. And in PowerBuilder 2021 we plan to revamp deployment of desktop apps (from the cloud). Beyond that, it would be silly of us to say now, and most vendors wouldn’t even say this much.

With the upcoming release of PowerBuilder 2019, Appeon has added a new feature called “UI themes”, which enables you to control, through a style sheet, how the various visual objects and controls of PowerBuilder render. Of course, the style sheet covers the basics of changing the appearance, for example through fonts, colors, and border styles. But you can also change the user experience (UX) of interacting with visual controls by adjusting properties of various states, for example hover, pressed, focused, disabled, and so on. Let’s take a deeper look at this new feature.
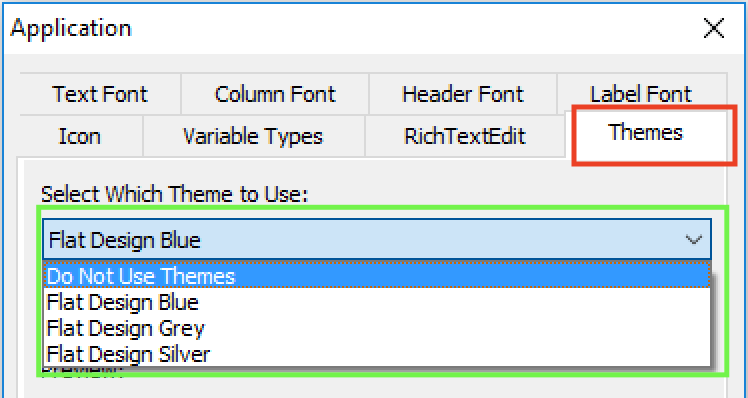
There is a new “Themes” tab added to the application object’s additional properties that allows you to specify whether to use this new feature, and if yes, what theme to use. Several pre-built themes are provided, but you can customize these themes or create your own. For details on how to do this please refer to the UI themes tutorial.
Below is an example of a PowerBuilder app with the “Flat Design Blue” theme applied. Besides the obvious difference in appearance compared to the Windows ’95 look that is common of many older PowerBuilder projects, this theme automatically enlarges the selected row in a DataWindow so it is easier to read. This is just one example of creating a better UX (arguably).
Of course, you could certainly manipulate the properties of PowerBuilder’s visual objects programmatically (using PowerScript). However, this would be more labor intensive to implement and costlier to maintain in the long run than using a style sheet to manage all these. Furthermore, you would not be able to achieve the same UI & UX as shown because the new UI theme feature allows you to control more properties of the visuals than through PowerScript manipulation. For example, you can control the color and style of the lines that divide columns in the DataWindows or sections of a graph. As another example, the TrackBar control, by adjusting several different properties, gets a major makeover. These examples mentioned are illustrated below.
UI themes are fully customizable and of course, you can create your own. To customize one of the pre-built themes you simply edit the theme’s style sheet Themes.json (in JSON format), which is located under C:\Program Files (x86)\Appeon\Shared\PowerBuilder\theme180\%theme%. Editing the theme’s style sheet is quite straightforward and intuitive. Here is a short code snippet of the “Flat Design Blue” Themes.json file:

PowerBuilder 2017 R2, released in January 2018, added TLS 1.2 support in the new HTTP Client and RESTful Client components. Both objects have a property named SecureProtocol that can be set to a value of five (5) to ensure only TLS 1.2 protocol is utilized. TLS 1.2 takes advantage of the use of the higher SHA-256 encryption standard and the client and server’s ability to specify the accepted hash and signature algorithms. TLS 1.2 also supports authenticated encryption, TLS extensions, and AES cipher suites.
PowerBuilder 2017 R3, released in July 2018, upgrades PowerBuilder to support the new OAuth 2.0 specification – often just commonly referred to as OAuth2. With the inclusion of OAuth2 features, application developers and their resulting applications can take advantage of the security features of OAuth2. Before the average developer utilizes the new OAuth2 features of PowerBuilder, it helps if you understand the concepts behind the OAuth2 implementation.
OAuth2 is an authorization framework that enables applications to obtain limited access to user accounts on an HTTP service. Many popular third-party HTTP services use OAuth2, such as GitHub, Google, Facebook, etc. – just to name a few. OAuth2 works by delegating user authentication to the service that hosts the user account and authorizing third-party applications to access that user account. The OAuth2 system provides authorization flows for web, mobile and desktop applications. It does this by using four OAuth2 roles, which are: Resource Owner, Client, Resource Server and Authorization Server. The OAuth2 framework defines these roles as:
Resource Owner is the user who authorizes an application to access their account.Resource Server is the server hosting protected data (for example Google hosting your profile and personal information).Client is any application requesting access to a resource server. Before it may do so though, it must be authorized by the user, and the authorization must be validated.Authorization Server is a server issuing access token to the client. This token will be used for the client to request the resource server. This server can be the same as the authorization server (same physical server and same application) as this is often the case.
High Level Flow

PowerBuilder’s prowess to be able to enable Win32 and Win64 native applications to directly interact with the Internet universe started when Sybase added the iNet object class to the PowerBuilder System Class area. The iNet object object’s methods allowed native PB apps to link out to a specific URL via the LinkToURL command, send data to a specific URL via the PostURL command and/or read data from a URL via the GetURL command. While this is still in PowerBuilder 2017 R2 for backwards compatibility, its functionality limitations and security vulnerabilities (only supports up to TLS 1.1) definitely makes it worthwhile to explore the new HTTPClient object, which we will discuss in this blog.
Figure 1- iNet object as seen in the PB IDE's Object Browser
In modern-day Internet interactions, applications often require more advanced functionality within their URL processing and support for at least the TLS 1.2 protocol is a must. Thus, starting in PB 2017 R2, Appeon added the HTTPClient object to the PowerBuilder’s System Class area. The HTTPClient object is designed to take over from the iNet object and to provide key advanced features that were requested of the iNet object even way back in the Sybase days of PowerBuilder but were never implemented. Some of these key advanced Internet features requests were to: set Request Header(s), read a Response object’s Header or Body, get the Response Code from a Request, process binary data, handle JSON data, and of course support TLS 1.2.
You may be wondering why Appeon didn’t just enhance the iNet object? One of the key reasons for introducing a new HTTPClient object class rather than revamping the existing iNet object was to avoid iNet object class behavioral changes that could break existing apps when migrating to newer PowerBuilder releases. The other key reason was an entirely new implementation was necessary so that the RESTClient object (covered in another blog) could make use of the HTTPClient. This was important design consideration by Appeon such that PowerBuilder would have a modularized and extensible architecture.

The movement from SOAP-based web services towards RESTful-based web services is another evolutionary journey for PowerBuilder developers and their related applications. Originally, Sybase added SOAP (Simple Object Access Protocol)-based features in PowerBuilder version 8.0. The original SOAP features were aligned with the Java implementation of EasySOAP and provided a messaging protocol specification for exchanging structured information in the implementation of web services across computer networks. Sybase enhanced the web service feature in PowerBuilder version 9.0 to include the ability to handle more complex SOAP interactions. In PowerBuilder version 11.0, Sybase then added support for Microsoft’s .NET-based web service framework as well. This greatly improved the web service interaction possibilities in that era of PowerBuilder. The .NET web service feature was tweaked again in PowerBuilder version 11.5 (and latter PowerBuilder versions) to support the newer releases of the .NET framework.
Since PowerBuilder 11.5 though, the basic SOAP-based architecture has been PowerBuilder’s “go to” vehicle for web service interactions. However, the IT industry moved onward with newer REST (Representational State Transfer) web service technology, which has now become a de facto architectural style used by most modern web services. The REST approach defines a set of constraints and properties based on the HTTP protocol that provides greater interoperability between computer systems on the Internet today. By REST using a stateless protocol and standard operations, REST systems can have faster performance, reliability, and the ability to grow, by re-using components that can be managed and updated without affecting the system, even while it is running.
There are six guiding constraints that define a RESTful system. These constraints restrict the ways that the server may process and respond to client requests so that, by operating within these constraints, the service gains performance, scalability, simplicity, modifiability, visibility, portability, and reliability. If a service violates any of the required constraints, it cannot be considered RESTful. The formal REST constraints are as follows:
Client–server architectureStatelessnessCache-abilityLayered systemCode on demandUniform interfaceThe focus of a RESTful service is on resources and how to provide access to these resources. A resource can easily be thought of as an object as in OOP (object-oriented programming). A resource can consist of other embedded resources as well. While designing a system, the first thing to do is identify the resources and determine how they are related to each other. This is like the first steps of designing a database: identify entities and relations. Once we have identified our resources, the next thing we need is to find a way to represent these resources in our system. You can use any format for representing the resources, as REST does not put a restriction on the format of a representation.
The client and service talk to each other via messages. Clients send a request to the server, and the server replies with a response. Apart from the actual data, these messages also contain some metadata about the message. It is important to have some background about the HTTP request and response formats for designing RESTful Web services. REST requires each resource to have at least one URI (Uniform Resource Identifier). A RESTful service uses a directory hierarchy like human readable URIs to address its resources. The job of a URI is to identify a resource or a collection of resources. The actual operation is determined by an HTTP verb. The URI should not say anything about the operation or action. This enables us to call the same URI with different HTTP verbs to perform different operations.


