Appeon CodeXchange
- PowerBuilder PowerServer PowerServer 2020 or older (Obsolete) InfoMaker
- * Appeon *
- Wednesday , 11 July 2018
- 3629 Hits
- 0 Comments
 Appeon has now fully resurrected the CodeXchange side of PowerBuilder-related resources for the developer community under the new Appeon Community website. Previously, the CodeXchange code samples were loosely housed underneath the main Appeon Website and “read-only”, which was not conducive for expanding the code examples, exchanging ideas about a particular code sample, or easily find code samples of interest. These limitations have now been addressed by housing the CodeXchange under the new Appeon Community website, as follows:
Appeon has now fully resurrected the CodeXchange side of PowerBuilder-related resources for the developer community under the new Appeon Community website. Previously, the CodeXchange code samples were loosely housed underneath the main Appeon Website and “read-only”, which was not conducive for expanding the code examples, exchanging ideas about a particular code sample, or easily find code samples of interest. These limitations have now been addressed by housing the CodeXchange under the new Appeon Community website, as follows:

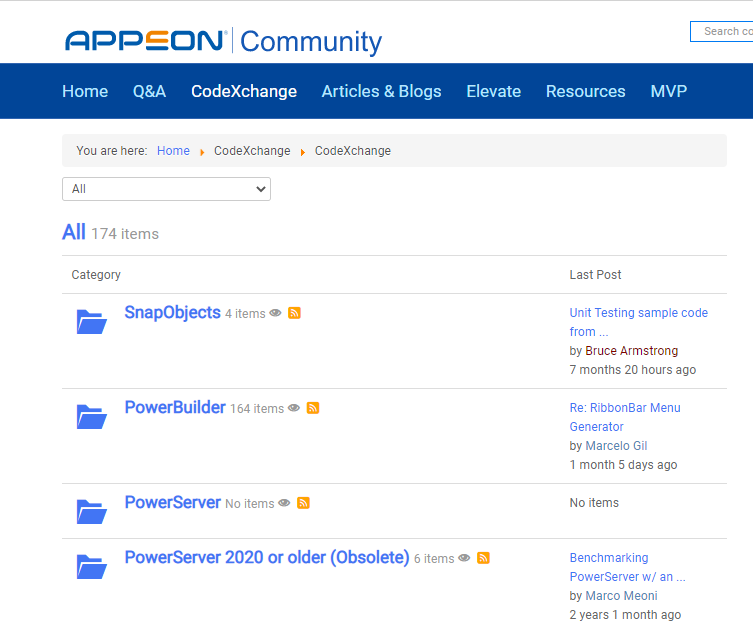
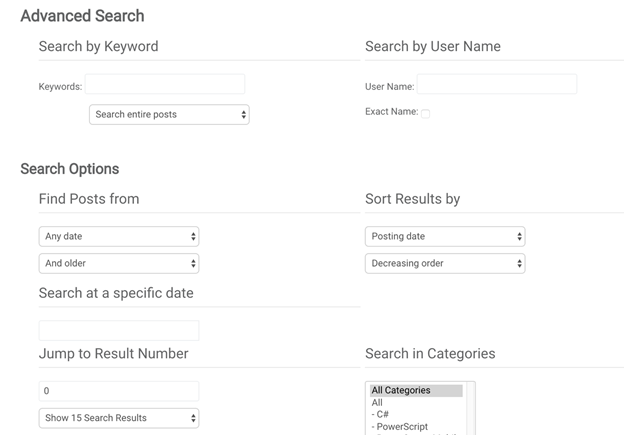
The new CodeXchange home allows for a much better code sample navigation and searching experience. It is better structured around the programming language and deployment targets you are interested in. It is easy to see if there are any new items and when the most recent activity occurred. You also have an advanced search functionality by clicking the “Search Code” button, as follows:

Figure 1- Advanced Search
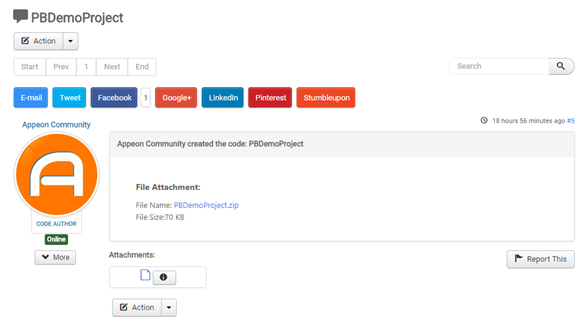
When viewing a particular code sample, the new CodeXchange area now allows you to interact with the author and fellow developers. You can exchange ideas about or discuss the code sample by posting a reply. For example, you may want to ask the author a question or you may have suggestions for other Appeon Community users how to benefit from this code sample. And you can easily share the code sample with anybody by using the various sharing options, such as: email, Twitter, Facebook, Google, etc. interactions, as follows:

Perhaps the biggest improvements is getting CodeXChange back to its roots with the ability to add new code snippets and examples to the CodeXChange area yourself. As mentioned previously, the CodeXchange area under the main Appeon website was “read-only”. Now, once you have logged into the Community Website, you will be able to select the “Share Code” option from the CodeXchange menu to add your code contribution to the Appeon Community website:

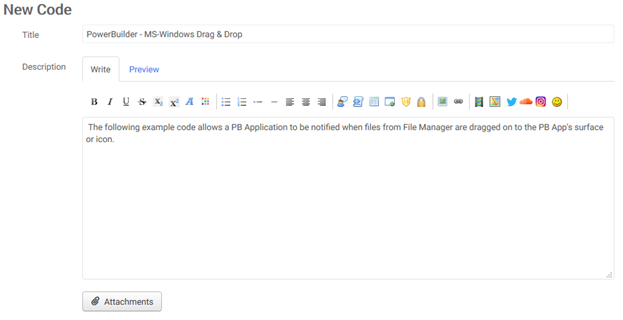
When adding a new code sample, you will have the ability to set a title for your entry and a full description of the code sample, what it is, how it works, limitations, etc. using a very robust web-based word processor interface. As a CodeXchange author, you can even elect for the system to notify you if replies (comments) are posted to your entry, which we recommend you keep checked to promote collaboration with fellow developers. As you enter your submission, you can also see a real-time preview of how the article will look like by selecting the “preview” tab page and of course, attach your code sample at the same time, as follows:

Figure 2- Actual area for entering a new code entry
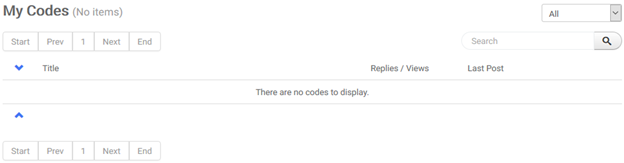
Once you become a CodeXchange contributor and author, you can track your contributions using the “My Code” feature under the CodeXchange menu.

Figure 3- Author tracking area for code contributions
The new CodeXchange area of the Appeon Community website brings back the true meaning of “community” and “sharing” in helping your fellow Appeon Product developers. Appeon hopes that you not only enjoy the existing contributions, but also look forward to your contributions so that we can build a thriving developer community!



Comments (0)